網(wǎng)站萬(wàn)千各有不同,但當(dāng)我們?yōu)g覽到網(wǎng)站的底部的時(shí)候會(huì)注意到返回頂部的懸浮按鈕。網(wǎng)站建設(shè)除了對(duì)網(wǎng)頁(yè)設(shè)計(jì)有所要求,也需要充分考慮到用戶(hù)的瀏覽體驗(yàn),很多網(wǎng)頁(yè)設(shè)計(jì)師在網(wǎng)站建設(shè)規(guī)劃的時(shí)候會(huì)出于用戶(hù)體驗(yàn)的考慮,設(shè)置返回頂部功能按鈕,解決縱向頁(yè)面太長(zhǎng)返回頂部瀏覽上方的內(nèi)容或者使用頁(yè)面頂部搜索框或語(yǔ)言切換按鈕時(shí)用戶(hù)體驗(yàn)不佳的痛點(diǎn)。手機(jī)網(wǎng)站的普及,微信營(yíng)銷(xiāo)方興未艾,那么移動(dòng)端在返回頂部的設(shè)計(jì)現(xiàn)狀又是如何的,下面小編給大家說(shuō)說(shuō)。

一、 返回頂部懸浮按鈕的移動(dòng)現(xiàn)狀
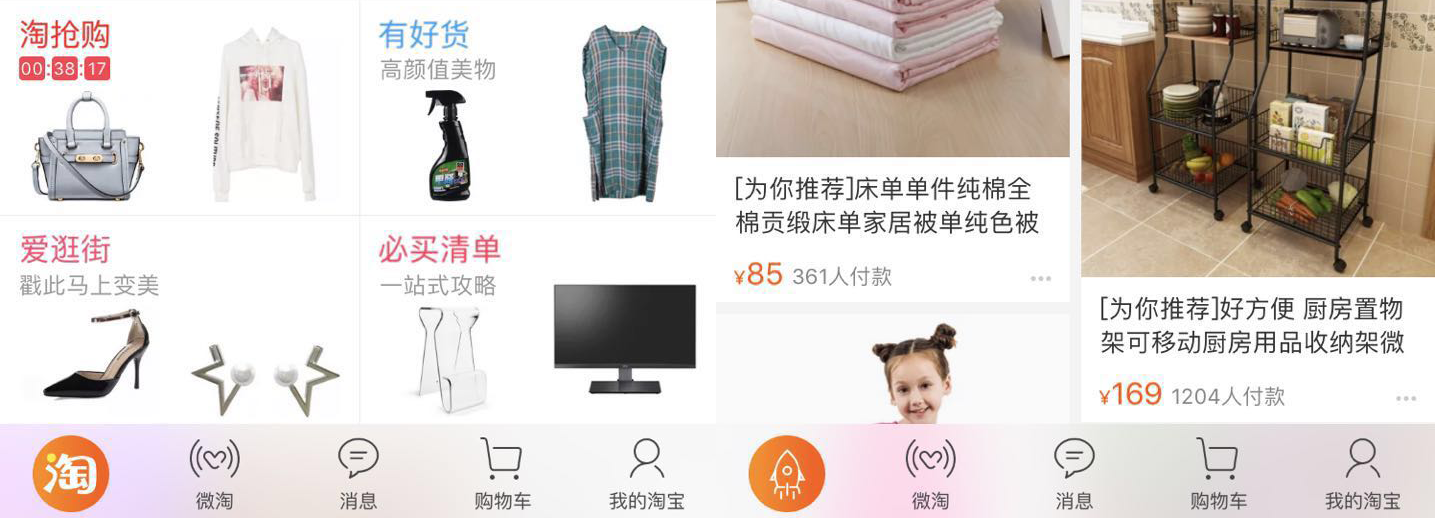
隨著智能手機(jī)的普及,許多網(wǎng)站也紛紛開(kāi)發(fā)出移動(dòng)端的app,作為功能之一,返回頂部懸浮按鈕也跟著遷移到了移動(dòng)端。但不同于pc,手機(jī)屏幕寸土寸金,因此在懸浮按鈕單一功能上做出了改進(jìn),加入了動(dòng)畫(huà)交互(如下圖左下角手淘按鈕),隨著頁(yè)面的不斷滑動(dòng)懸浮按鈕會(huì)產(chǎn)生動(dòng)畫(huà)形變,增加了和用戶(hù)的互動(dòng),也提醒用戶(hù)這個(gè)功能按鈕的存在。這就是目前返回頂部懸浮按鈕在移動(dòng)端的現(xiàn)狀。

二、 哪些類(lèi)型的應(yīng)用需要返回頂部
返回頂部的出現(xiàn)是為了頁(yè)面太長(zhǎng)的問(wèn)題,那些會(huì)出現(xiàn)長(zhǎng)頁(yè)面的應(yīng)用會(huì)加入這個(gè)功能,我們可以總結(jié)出以下這幾個(gè)類(lèi)型:
1、購(gòu)物類(lèi):如淘寶、京東等,商品圖片展示和文字描述會(huì)占據(jù)較大空間,因此需要增加頁(yè)面的長(zhǎng)度。
2、美食佳飲類(lèi):同購(gòu)物類(lèi)應(yīng)用類(lèi)似。
3、新聞?lì)悾盒侣劤3R詧D文并茂的形式出現(xiàn),因此也需要用戶(hù)不斷滑動(dòng)才能看完全文。
相信大家都能看出這幾類(lèi)應(yīng)用類(lèi)型的相同點(diǎn),都是圖文并茂,并且需要足夠的展示空間。也就是常說(shuō)的“瀑布流”展示形式。說(shuō)到“瀑布流”,就不得不提我們的微信朋友圈了。
三、 微信朋友圈的返回頂部
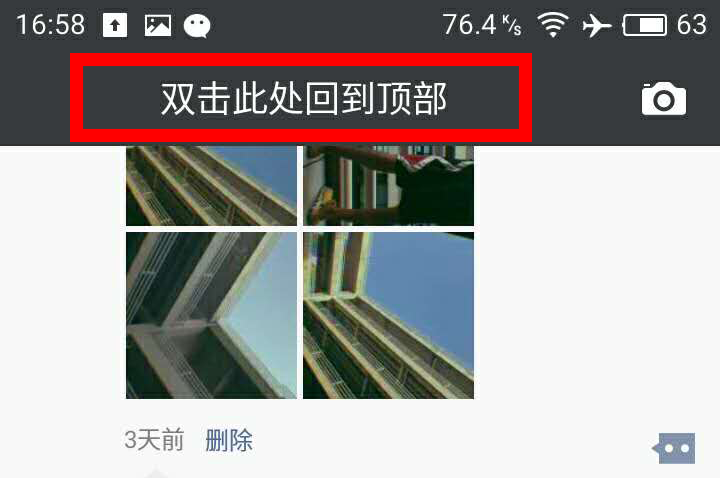
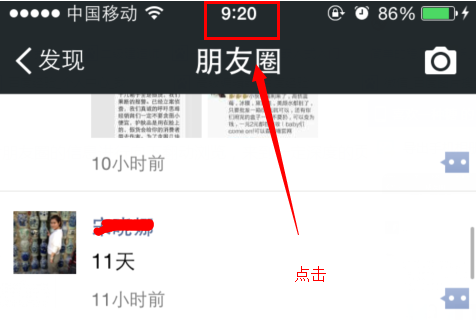
隨著社交圈的拓寬,每個(gè)用戶(hù)添加的微信好友越來(lái)越多,每天要“批閱”的朋友圈也越來(lái)越多,瀑布流要展示的內(nèi)容大有“飛流直下三千尺”的氣勢(shì),自然也會(huì)出現(xiàn)頁(yè)面過(guò)長(zhǎng),回滾過(guò)慢的情況。微信的產(chǎn)品經(jīng)理們也注意到這一點(diǎn),很快,微信版的返回頂部功能也面世,但不是采用傳統(tǒng)的懸浮按鈕的形式,而是推出了雙擊頂部返回功能。

相比懸浮按鈕,雙擊頂部的設(shè)計(jì)顯得更加聰明:不需要在頁(yè)面中“塞入”一個(gè)懸浮按鈕,頁(yè)面能夠保持簡(jiǎn)潔;將頂部標(biāo)題本身變成“按鈕“,使得頁(yè)面更具整體化。不過(guò)這個(gè)聰明的交互方法可不是微信原創(chuàng),最先使用的應(yīng)該是蘋(píng)果的ios系統(tǒng)。
四、 蘋(píng)果ios系統(tǒng)的返回頂部
從iphone4 開(kāi)始,蘋(píng)果手機(jī)開(kāi)始風(fēng)靡,ios操作系統(tǒng)也開(kāi)始影響人們的生活。隨著系統(tǒng)的不斷更新,蘋(píng)果的產(chǎn)品經(jīng)理們也注意到了用戶(hù)返回頂部這一痛點(diǎn),于是點(diǎn)擊狀態(tài)欄返回頂部的功能應(yīng)運(yùn)而生。

這一人性化功能的推出,讓返回頂部不再是局限于一個(gè)app內(nèi),而是擴(kuò)展到整個(gè)系統(tǒng),這一功能也使得眾多手機(jī)廠商效仿,經(jīng)筆者測(cè)試,目前魅族、華為都適用,小米不是點(diǎn)擊狀態(tài)欄,而是第三方插件實(shí)現(xiàn)此功能受微信和操作系統(tǒng)的影響,如今大部分的應(yīng)用軟件都采用新的返回頂部方式,以下是幾款軟件的對(duì)比。
五、 部分軟件返回頂部的對(duì)比

小編分別從購(gòu)物類(lèi)、美食類(lèi)、新聞?lì)愔羞x擇幾個(gè)應(yīng)用作為代表,從上面的對(duì)比圖我們可以看出,其他的應(yīng)用都使用了點(diǎn)擊頂部返回的交互方式,只有淘寶、京東等購(gòu)物類(lèi)軟件仍然保留返回頂部的懸浮按鈕。那么,為什么淘寶京東仍保留懸浮按鈕這種形式呢?懸浮按鈕還有存在的價(jià)值嗎?我們不妨來(lái)探究一下。(京東淘寶互為競(jìng)品,相似性較大,因此這里只選擇下載人數(shù)多的淘寶為例)
六、 手淘中返回頂部懸浮按鈕的分析
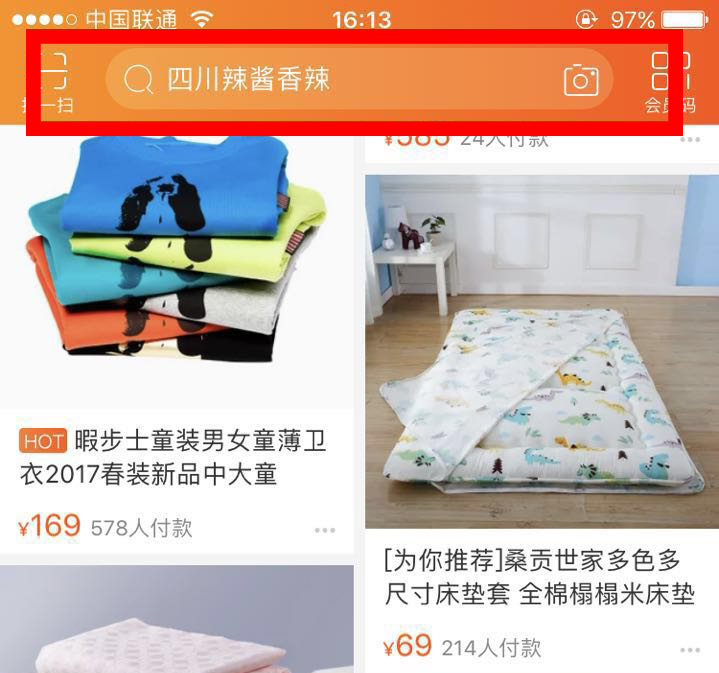
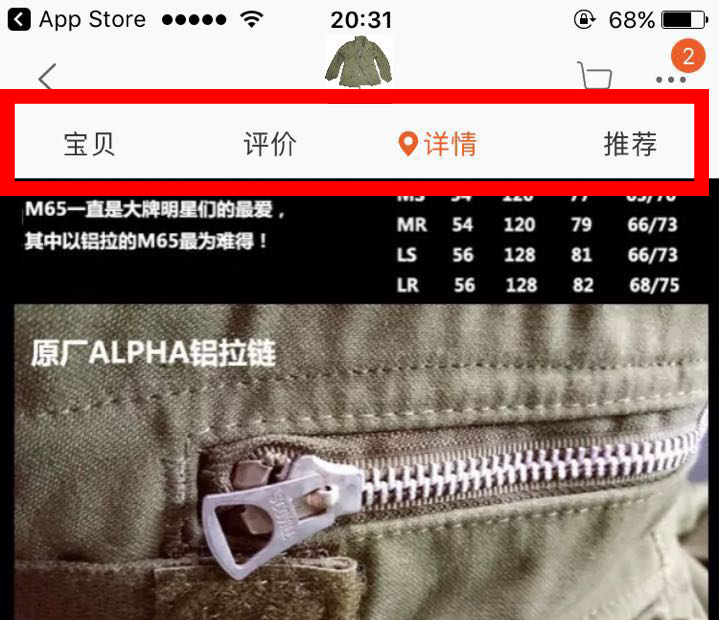
首先我們來(lái)看一下返回頂部懸浮按鈕在手淘app中出現(xiàn)的頁(yè)面,分別出現(xiàn)在首頁(yè)和商品詳情頁(yè),但奇怪的是,同為長(zhǎng)頁(yè)面的動(dòng)態(tài)頁(yè)卻沒(méi)有這一功能。

在此小編猜測(cè),首頁(yè)和商品詳情頁(yè)是手淘app一開(kāi)始的版本就有的功能,也就是跟著pc端遷移過(guò)來(lái)的,因此保留了懸浮按鈕,而動(dòng)態(tài)頁(yè)則是后來(lái)隨著版本迭代而逐步添加的功能,因此兩版功能出現(xiàn)了這一差異。
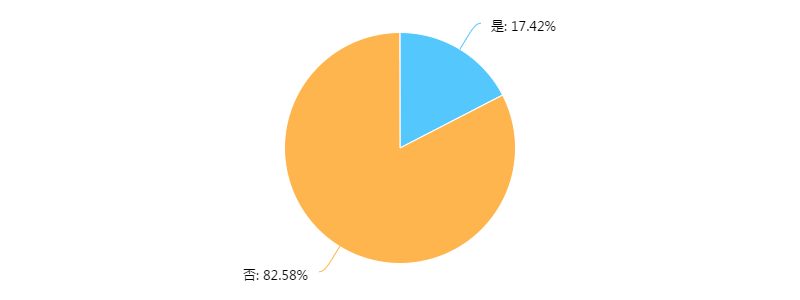
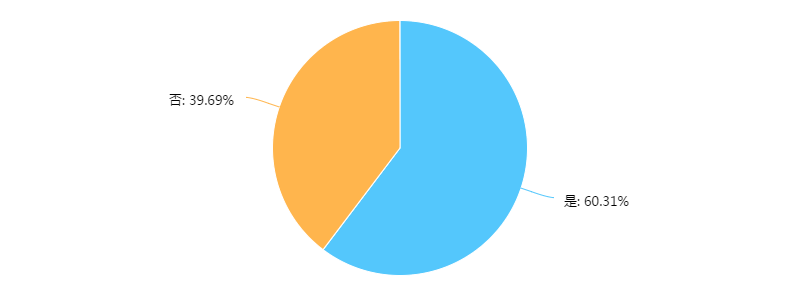
那么在這兩個(gè)頁(yè)面中,這兩個(gè)按鈕的使用情況如何呢?我們一共收集了 131 份有效調(diào)查問(wèn)卷,調(diào)查問(wèn)卷顯示:在是否使用過(guò)首頁(yè)中的返回頂部懸浮按鈕問(wèn)題中,僅有17.5%的受訪者使用過(guò)此按鈕,而八成的人則表示從未使用甚至不知道這個(gè)按鈕的存在。

而在是否使用過(guò)商品詳情頁(yè)里的懸浮按鈕問(wèn)題中, 6 成的受訪者表示使用過(guò)這個(gè)懸浮按鈕。

兩個(gè)相同功能的按鈕為什么會(huì)有不同的使用率呢?我們結(jié)合具體的頁(yè)面來(lái)看一看:

在文章開(kāi)頭我們提過(guò),返回頂部滿(mǎn)足了用戶(hù)的兩個(gè)痛點(diǎn),而這兩個(gè)頁(yè)面正好是這兩個(gè)痛點(diǎn)的代表。第一個(gè)頁(yè)面中,按鈕的功能是讓用戶(hù)返回頂部搜索框進(jìn)行搜索,但隨著版本迭代,搜索框已經(jīng)被更新為固定在頂部,也就是說(shuō)用戶(hù)可以隨時(shí)進(jìn)行搜索,根本不需要在滑動(dòng)返回頂部,自然,這個(gè)懸浮按鈕也就成了擺設(shè)。

在第二個(gè)頁(yè)面中,用戶(hù)返回頂部則是滿(mǎn)足第一個(gè)痛點(diǎn),回看頂部商品信息,因?yàn)樵谫?gòu)買(mǎi)商品的過(guò)程中,用戶(hù)會(huì)反復(fù)確認(rèn)商品的信息是否是自己需要的,所以返回頂部是用戶(hù)的需求之一。但這個(gè)按鈕的情況其實(shí)也不容樂(lè)觀,手機(jī)淘寶在新的版本迭代中也加入了商品詳情頁(yè)面的頂部固定,用戶(hù)同樣可以點(diǎn)擊頂部標(biāo)題直接回到頂部。或許被新功能代替也是遲早的事。
七、 總結(jié)
綜合上述幾點(diǎn)內(nèi)容的分析,我們不難發(fā)現(xiàn),返回頂部懸浮按鈕處于一個(gè)尷尬的境地。
1、在大的范圍中,有手機(jī)系統(tǒng)自帶的返回功能可以取代。
2、在小的范圍中,同一個(gè)app中也有相同的功能按鈕。
3、新的類(lèi)型功能按鈕的面世,如微信的頂部標(biāo)題欄,手淘的固定標(biāo)題欄,更加適應(yīng)潮流。
4、按鈕本身的使用需求并沒(méi)有pc端那么強(qiáng)烈,使用率不高。/5、本身的功能游離于應(yīng)用軟件的體系之外,即該功能的刪除對(duì)軟件本身的業(yè)務(wù)流程沒(méi)有影響。
5、在以上種種因素的前后夾擊下,或許返回頂部的懸浮按鈕真的應(yīng)該退出移動(dòng)端了。當(dāng)然,這并不是說(shuō)現(xiàn)有的功能應(yīng)該砍掉,而是給設(shè)計(jì)新產(chǎn)品功能的產(chǎn)品經(jīng)理一點(diǎn)參考,看看是否有必要加入此功能。
標(biāo)簽: 南昌網(wǎng)站建設(shè)公司/南昌做網(wǎng)站的公司/南昌微信小程序/南昌APP開(kāi)發(fā)/—斑驢互聯(lián)